2022.1.10
業務用WebシステムのiOS用クライアントアプリ開発は本当に必要か?を考える (前編)
iOS端末の業務活用を考え始めると多くの企業が「ウチの業務専用のiOSアプリを作りたい」となります。また、B2B向けシステムを提供しているベンダーの場合は、顧客からの要望をうけて「ウチでもiOS専用のクライアントアプリを作ろう」となるものです。

(昨今はXcodeやSwiftを使いこなせるエンジニアや外注先の確保が大変)
本稿は、そんな選択肢に待ったをかける投稿です。
本稿を読めば、業務用iOSアプリ提供の選択肢がネイティブアプリ開発だけではないことが理解できるでしょう。2008年からアプリ開発を生業にしてきた弊社が書くのもおかしな話ですが、ある程度のユーザ体験(UX)を妥協できるなら、実はネイティブアプリ開発は不要にできるのです。
一体どういうことか。2回に分けて解説していきます。
Webをネイティブのように動かす
はじめにお断りしておくと、本稿で紹介するのは「Web技術でネイティブアプリを開発する」方法ではありません。
世の中には React Native や ionic や Monaca のように Javascript を使ってネイティブアプリを開発できる技術もありますが、それらの紹介は本旨ではありませんので取り上げません。Flutter や Xamarin のようなマルチプラットフォーム対応のネイティブアプリ開発フレームワークにも言及しません。
本稿で紹介するのは、あくまで既存Webシステムをネイティブアプリのように提供するテクニックです。
まずは実例を見ていただいたほうが早いので、以下動画をご覧下さい。ある企業で配布されたある業務用iPad…という想定です。HOME画面に業務で使う「アプリ」が最初からありますね。これをタップして起動してみます。
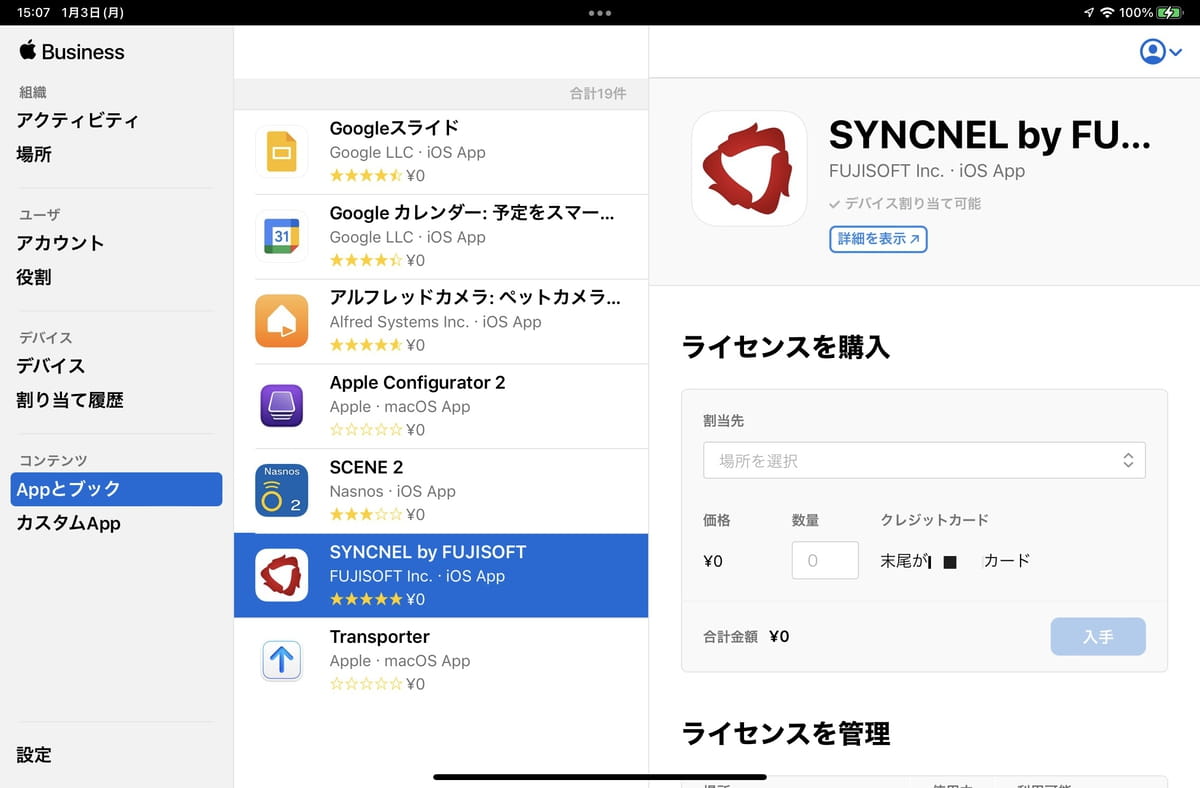
これは、Apple Business Manager (ABM) のiPadOS用ネイティブアプリ…のようなものを操作している様子です。ABMはiOSの業務活用で主に管理部門が触るWebシステムです。(ABMについてはこちら)
何となくネイティブアプリっぽく見えませんか?ABMを普段お使いの方なら「あれ?ABMってAppStore にアプリあったっけ?」と思われた方もいるかも知れません。
もちろん ABM に AppStore で公開されたネイティブアプリはありません。大事なポイントは、ネイティブアプリが存在しない既存Webシステムをネイティブアプリのように振る舞わせることができている点です。
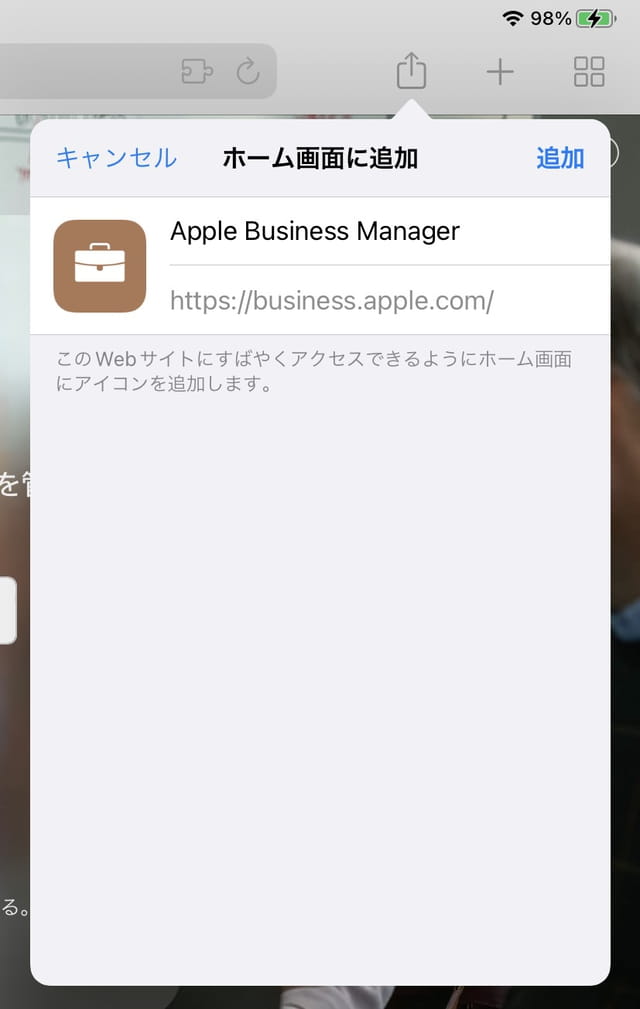
ちなみに、Safariのブックマークをアイコン化してホーム画面に配置する方法があることをご存じの方もいるでしょう。こんなやつですね。

(Safariでは表示中のサイトブックマークをホーム画面に保存できる機能がある)
この方法でもホーム画面にアイコンを置くことができます。が、タップすると以下のような表示のされ方になります。

明らかにブラウザで開いていることが分かりますね。アドレスバーを含めてブラウザ付随の色んな機能も使えてしまいます。これらを非表示にするような html の書き方もありますが、いずれにしてもブックマーク登録作業を全従業員にやって貰うことは現実的ではありませんね。業務用のアプリは配布端末に最初からインストールされているべきです。
Webをネイティブのように動かす種明かし
既存のWebをネイティブアプリのように提供するには、2つの技術を組み合わせます。
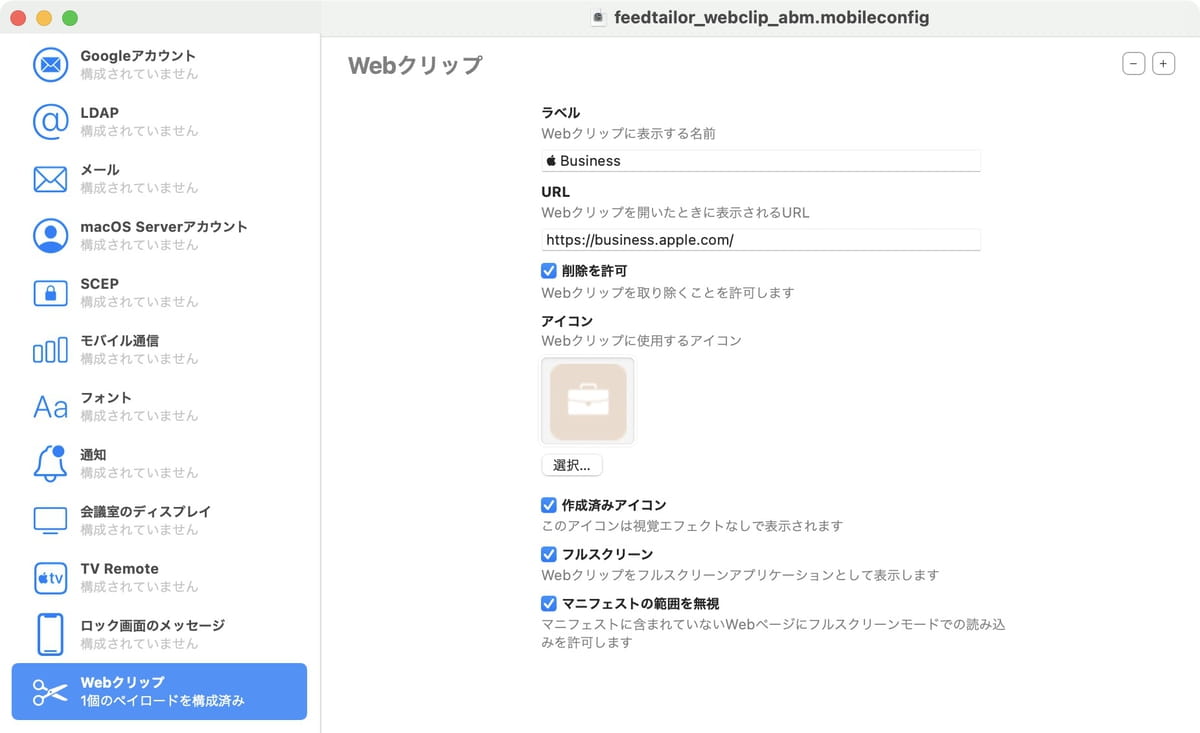
1つ目は以下の画像の通りWebクリップです。

構成プロファイルで指定するWebクリップを「Webサイトがネイティブアプリに見える」ような設定で作成しているのですね。もちろんURLの欄はWebシステムのURLです。詳細は以下をご覧下さい。
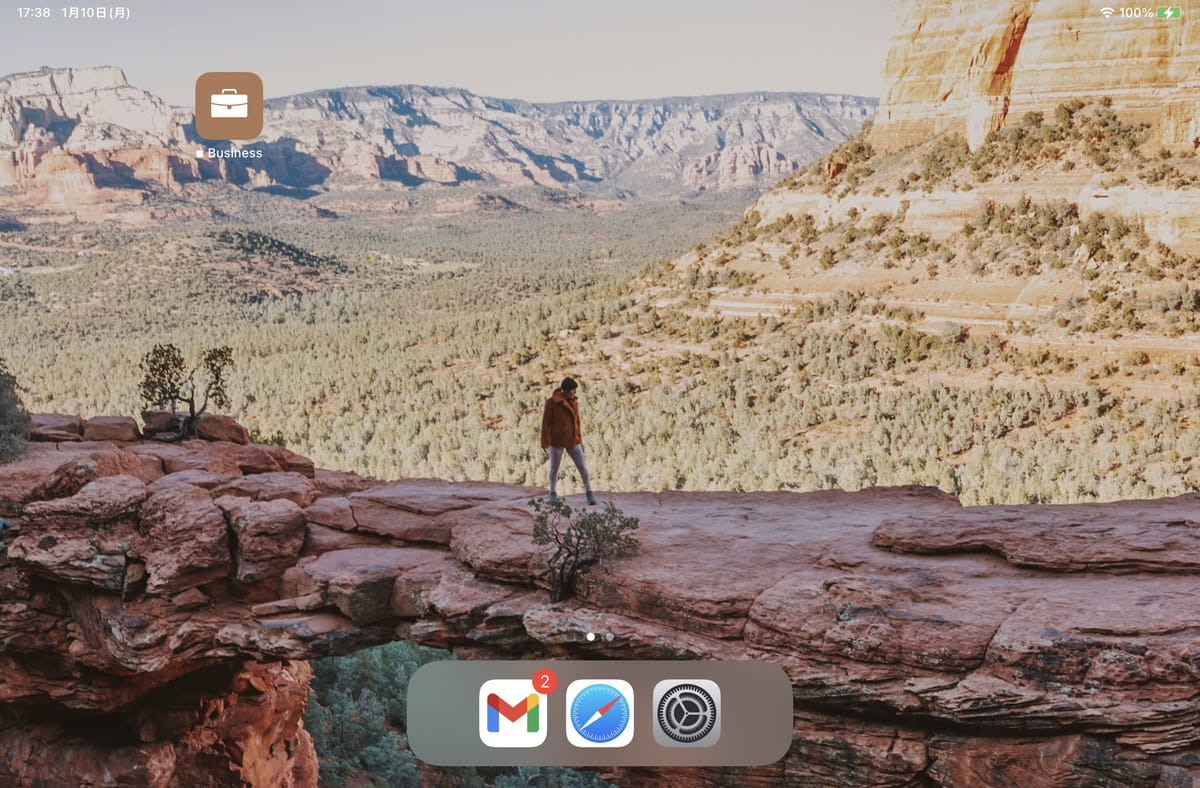
2つ目の技術はMDM。ネイティブっぽく見える設定にしたWebクリップを含む構成プロファイルを、MDMから端末に配信します。そうすると配布端末は勝手に以下のようになってくれます。

(MDMなら予めWebクリップをアイコンとして表示できる。見た目上はネイティブアプリと違いは無い)
再掲しますが、これをタップすると以下のように動作するわけです。
さて、これはネイティブアプリでしょうか。それともWebでしょうか。余り詳しくない方が見れば、これを言い当てるのは難しいでしょう。
十分にスマホ/タブレット最適化されたWebを適切にWebクリップとして設定し、適切にMDMから配信した時、そのWebはネイティブアプリと区別できないのです。

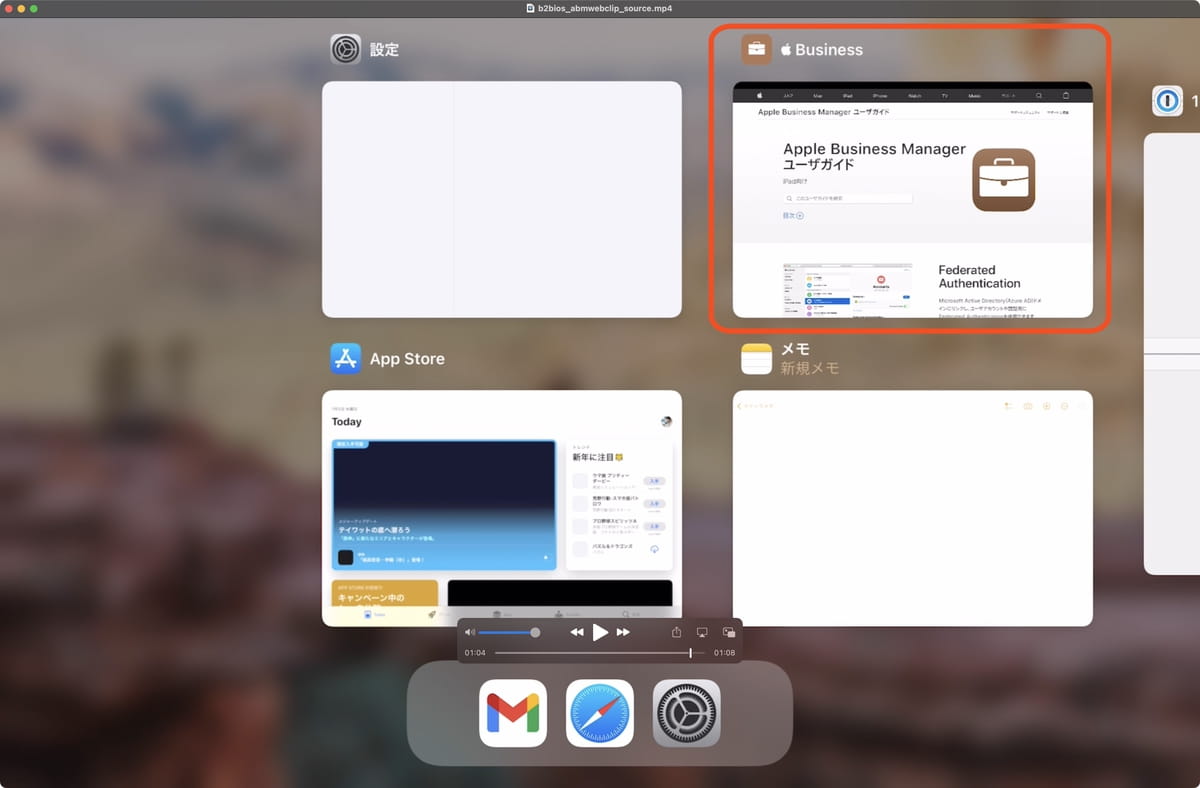
このように、使っている様子を切り取ってもほぼほぼネイティブアプリですね。

(Webクリップ起動状態からタスクスイッチする様子。個別のネイティブアプリのように見える)
HOME画面上にアイコンとして表示されて、起動してもアドレスバーやツールバーがなく、画面遷移してもその状態が維持できて、インストールに特別な手間が不要で、普通に業務がこなせるなら、それはもう立派なiOS端末向けの業務アプリです。
WebクリップとMDMの知識は必要になりますが、Swift言語でプログラムを1行も書かずともXcodeを1秒も触らなくてもアプリ(と遜色ないもの)を提供できるというわけです。何だか「業務用アプリ」の可能性が広がると思いませんか?
以上、本稿ではWebクリップとMDMを使って、既存Webシステムをネイティブアプリのように提供できることを紹介しました。もちろん全てのWebシステムに適用できる考え方ではありませんし制限事項もあります。次回は、この手法を採用できる条件や制約について説明します。

