2021.10.25
Webクリップの作り方と各設定値を徹底解説 [後編] -Webクリップとは何か(3)-
前回の投稿に引き続き、Webクリップの設定項目を徹底解説します。後編の今回は、後半4つについての解説です。
- 1. ラベル
- 2. URL
- 3. 削除を許可
- 4. アイコン
- 5. 作成済みアイコン
- 6. フルスクリーン
- 7. マニフェストの範囲を無視
- 8. 対象のApp
前編をまだ見ていないかたは先に前編を見てから戻ってきて下さい。それでは順番に見ていきましょう。
5. 作成済みアイコン
このチェックは常にONにします。

OFFの場合、iOS6以前のスキューモフィズム(参考)なテイストになるようハイライトがかかる筈はずなのですが、直近のiOS14,15共に下図のように差がないことが確認されています。(理由は不明)

(shine と呼ばれる効果が自動でかかる筈。分かり易いよう黒色グラデーションのアイコンにしているが変化はない)
フラットデザインが当たり前の昨今では不要な設定項目です。このチェックは常時ONで良いでしょう。
6. フルスクリーン
文字通りの設定項目です。

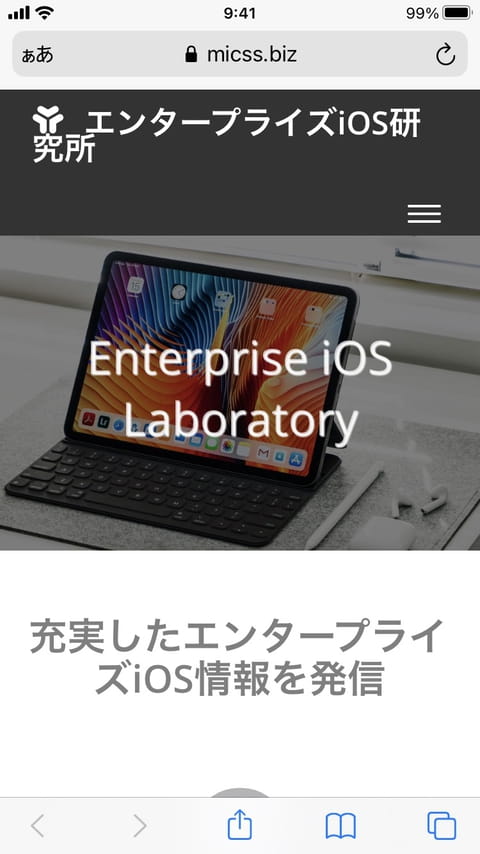
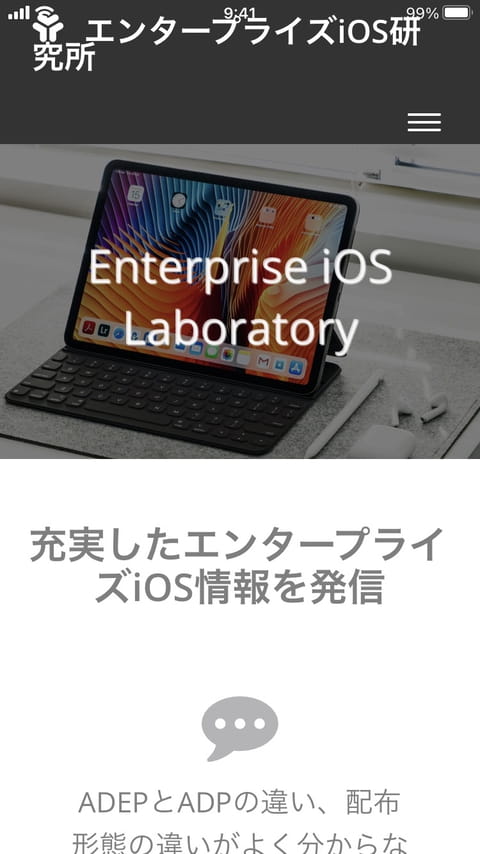
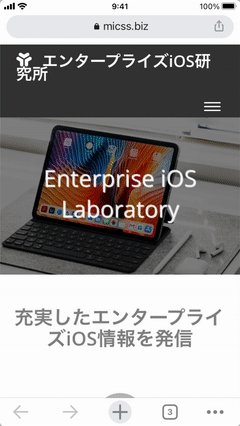
このチェックをONにするとWebクリップをタップした時に全画面で表示されるようになります。下図では、左がチェックOFF、右がONです。見比べてみて下さい。


(左がフルスクリーンOFF、右がフルスクリーンON)
チェックがONになっている右側は、アドレスバーや画面下のツールバーも表示されずスッキリしています。
ネイティブアプリを起動しているかのように見えなくもありませんね。表示させたいURLがWebアプリのようなものである場合や、コンテンツ以外のUIを触らせたくない場合は、このチェックはONにしましょう。
ツールバーを消してしまったら「進む」「戻る」操作ができないではないか…という心配は無用です。画面左端から右方向へ、右端から左方向へスワイプすることで「進む」「戻る」ことができます。
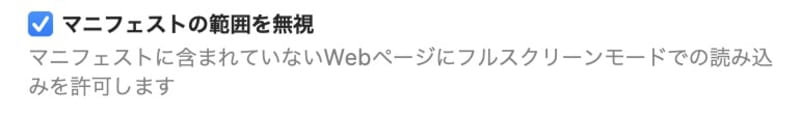
7. マニフェストの範囲を無視
分かりにくい設定名ですが、前述の6. フルスクリーンとセットでONにすることが多い項目です。

Webクリップのデフォルト挙動では、WebクリップのURLに指定した以外のページに遷移するとツールバーやタイトルバーが表示されてしまいます。(同一サイト内でも)
少しでもページ遷移すると余計なUIが表示されるなんて興醒めですよね。この挙動を抑制するのが「マニフェスの範囲を無視」のチェックです。
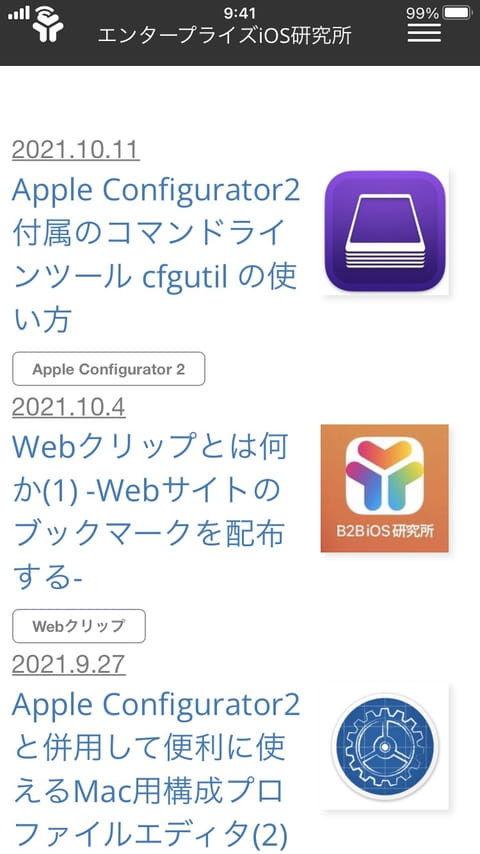
下図は、Webクリップを開いたあとサイト内の別ページに遷移した直後の状態を、チェックON/OFFで見比べたものです。左がOFF、右がONです。


右側チェックONの場合は、リンクを遷移してもフルスクリーン状態が保持されていることが分かるでしょう。
リンク遷移先がどこであっても(外部サイトでも)フルスクリーン状態は保持されますので、ネイティブアプリっぽくWebクリップを使いたい場合に理想的な挙動になっています。前述の6. フルスクリーンのチェックをONにした時は、一緒にONにしておくのがお勧めです。
8. 対象のApp
この設定もWebクリップのデフォルト挙動を変更するものです。
WebクリップはタップするとSafariでURLを開いたような挙動になります。が、この設定項目を使うとSafari以外の別アプリでWebクリップを開くことができます。以下の動画を見てみて下さい。

(右側のアイコンがWebクリップ。タップするとSafariではなくChromeで開く)
Google Chrome でWebクリップが開いていますね。対応しているアプリでなければなりませんが、任意のアプリが指定可能です。
ただ残念ながら Apple Configurator2 の構成プロファイルエディタからは本項目を設定できません。なぜなら、この項目がMDMから配信された構成プロファイルでのみ有効だからです。ではMDMサービス側の構成プロファイルエディタを使えば良いのかというと、冒頭で紹介した通りMDMサービスではこの設定値に対応していない場合があります。ではどうするのか…?
手書きします(笑)
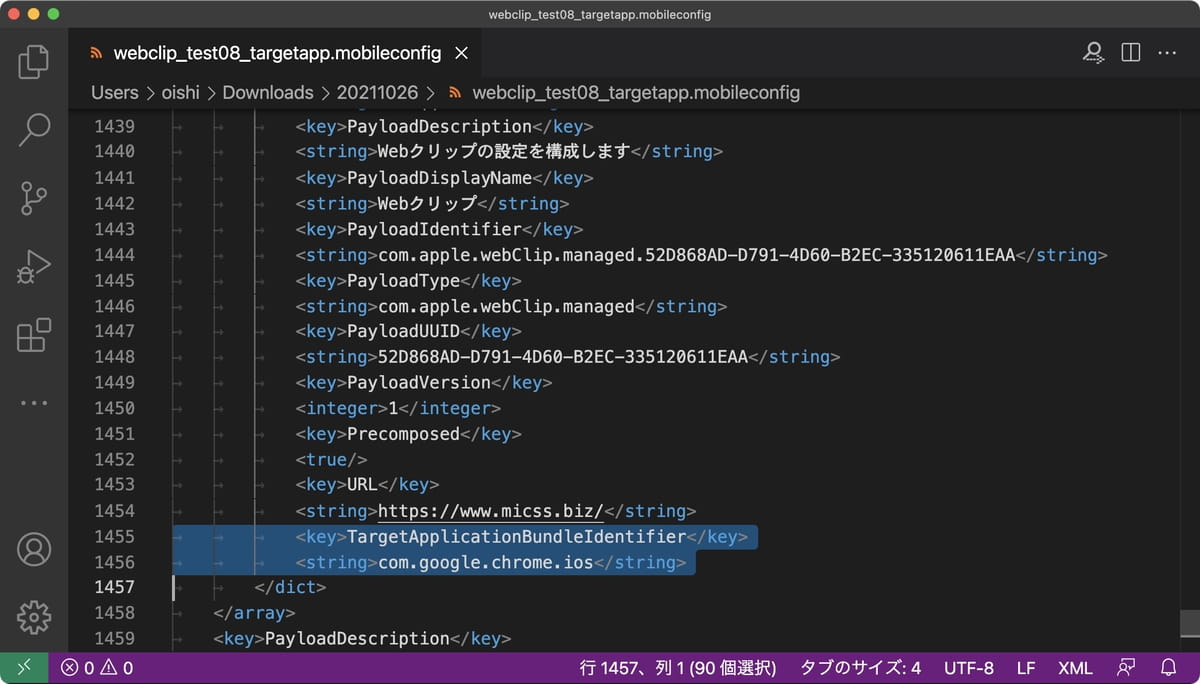
以前の投稿で紹介した通り、構成プロファイルはしょせんXMLファイルです。テキストエディタ等で編集可能ですので、Apple Configurator2 で作成したあと以下のようなXML(plist)をWebクリップの定義部分に追加して保存し、その構成プロファイルをMDMにアップロードします。
<key>TargetApplicationBundleIdentifier</key> <string>com.google.chrome.ios</string>
具体的には以下のような感じですね。

Webクリップの1つ1つは <dict> 〜 </dict> 内に定義されていますので、その中に挿入します。Webクリップごとに指定できますので、Webクリップによって起動するアプリを変えることも可能です。
設定値にある com.google.chrome.ios はiOS版Chromeアプリを意味しています。各アプリのIDはMDMの画面で確認できます。当然、指定したアプリは端末にインストールされている必要がありますので、MDMからアプリも配信するようにしましょう。
以上、2回に渡って Web クリップの作成方法と全8項目の設定値を徹底解説しました。
Webクリップは、HOME画面に設置できるWebブックマークに過ぎない、と言ってしまえば確かにそうです。ですが、意外に色んな制御が可能であることを感じて頂けたのではないでしょうか。
特に、Webアプリをネイティブアプリのように振る舞わせられることは、ネイティブアプリ開発の代替にできるという意味でSIer企業には朗報と言えるかも知れません。もちろん制約はありますが、活用を検討する価値はあるでしょう。

